Браузер построен на кодовой базе свободного проекта Chromium и отличается использованием логотипов Google, встроенной поддержкой Flash и PDF, наличием системы отправки уведомлений в случае краха, системой автоматической установки обновлений и передачей при поиске RLZ-параметров.
Основные изменения Google Chrome 37- Поддержка экранов высокого разрешения (hiDPI);
- Поддержка технологии DirectWrite для ускорения и увеличение качества отрисовки шрифтов на платформах Windows 7 и Windows 8. До этого вывод осуществлялся через подсистему GDI (Graphics Device Interface), что создавало проблемы при работе на экранах очень высокого разрешения (по сути изображение формировалось с разрешением 1600x900 с последующим масштабированием до реального разрешения экрана);
- Поддержка субпиксельного масштабирования шрифтов, позволяющего реализовать плавную анимацию при изменении размера шрифта;
- Добавление систем электронных таблиц и презентаций Google (Google Slides and Sheets) в число web-приложений, предлагаемых по умолчанию на страннице программ и в Chrome Apps launcher;
- Изменено оформление менеджера паролей;
- Поддержка нового HTML-тега "dialog", позволяющего формировать диалоговые окна и управлять ими через JavaScript API (пример);
- Координаты TouchEvent теперь представлены числом с типом double (ранее long), что позволяет обеспечить высокочувствительное отслеживание прикосновений к сенсорному high-DPI экрану;
- Включение по умолчанию Web Cryptography JavaScript API, который предназначен для выполнения базовых криптографических операций на стороне web-приложений, таких как манипуляции с криптографическими хэшами, генерация и проверка цифровых подписей, кодирование и декодирования данных с использованием различных методов шифрования, формирование криптографически надёжных случайных чисел. В API также предусмотрены функции для генерации ключей и управления ими. В качестве примеров применения Web Cryptography API называется обеспечение аутентификации, использование цифровых подписей, сохранение целостности данных, реализация шифрованных коммуникаций, отличных от SSL/TLS;
- От префикса -webkit- избавлены параметры CSS-свойства cursor - "zoom-in" и "zoom-out";
- Добавлен объект navigator.hardwareConcurrency для получения данных о числе ядер CPU;
- Выбранный пользователем язык теперь доступен через объект navigator.languages. При изменении языка генерируется событие languagechange;
- С Courier New на Consolas изменён предлагаемый по умолчанию на платформе Windows моноширинный шрифт;
- Добавлен модуль CSS Shapes, позволяющий организовать обтекание не прямоугольных границ текстом;
- Переход на предпоследнюю фазу прекращения поддержки плагинов NPAPI, при которой требуется изменение настроек для включения NPAPI на платформах Windows и OS X (активация через клик теперь не работает). Полное удаление кода поддержки NPAPI для Windows и OS X ожидается в конце года (в версии для Linux поддержка NPAPI уже прекращена);
- Большое число изменений под капотом, направленных на оптимизацию производительности и увеличение стабильности;
- В версии Chrome 37 для платформы Android представлен упрощённый процесс присоединения к аккаунту Google: если осуществлён вход в аккаунт Chrome, то вход в аккаунты web-сервисов Google (Gmail, Maps и т.п.) отныне будет производиться автоматически;
- Обновлено оформление интерфейса Chrome для платформы Android, который приведён в соответствие концепции Material Design;
- В Chrome для мобильных платформ добавлена поддержка архитектур MIPS, X86-64 и ARM64 в версии для Android, и ARM64 в версии для iOS.
Кроме нововведений и исправления ошибок, в новой версии устранено 50 уязвимостей. Сочетанию двух уязвимостей (CVE-2014-3176, CVE-2014-3177) присвоен статус критической проблемы, позволяющей обойти все уровни защиты браузера и выполнить код в системе, за пределами sandbox-окружения. 25 уязвимостям присвоен высокий уровень опасности. В рамках программы по выплате денежного вознаграждения за обнаружение уязвимостей для текущего релиза компания Google выплатила 8 премий на сумму 43000 долларов США (одна премия 30000$, одна премия 4000$, три премии по 2000$, по одной премии в 1500$, 1000$ и 500$).
Я хочу рассказать о том, что такое font boosting в мобильных браузерах, к какой неожиданной проблеме он может привести при web-разработке и как с этой проблемой бороться.
Рассмотрим пример из реальной жизни:
Показать код
window.onload = function () { var spnSpan1 = document.getElementById ("span-1"); alert ("Ширина элемента до изменения цвета: "+ spnSpan1.offsetWidth +"px"); //59px spnSpan1.style.color = "red"; alert ("Ширина элемента после изменения цвета: "+ spnSpan1.offsetWidth +"px"); //186px (WTF?!) }
Элемент
Смотреть пример on-line .
(Для просмотра примеров из этой статьи воспользуйтесь Google Chrome for Mobile или обычным Google Chrome в режиме эмуляции смартфона, например Apple iPhone 5 или Samsung Galaxy Note II).
Почему же изменение цвета элемента приводит к увеличению его размера ?! Причиной этого странного поведения, как раз, и является font boosting. Что такое font boosting Font boosting - это специальный прием, с помощью которого мобильные браузеры подгоняют размер шрифта под разрешение мобильного устройства. Этот прием нужен из-за того, что многие web-страницы, сверстанные в расчете на десктопные браузеры, содержат текстовые элементы, ширина которых превышает ширину мобильного экрана. Для просмотра этих элементов посетитель вынужден либо использовать горизонтальную прокрутку, либо вписать элемент в размеры экрана, уменьшив масштаб страницы. Однако, при уменьшении масштаба уменьшается также и размер шрифта, делая текст порой совершенно нечитаемым. Так вот, font boosting специально увеличивает размер шрифта, так, чтобы после вписывания блока в ширину экрана, этот размер шрифта соответствовал изначально задуманному.
Степень увеличения размера шрифта при font booting"е зависит от ширины элемента - чем шире элемент, тем сильнее его надо уменьшить, чтобы вписать в размеры экрана, и, соответственно, тем больше надо увеличить размер шрифта для компенсации этого уменьшения.
Проблемы font boosting Реализация font boosting в Google Chrome for Mobile имеет две особенности, которые могут привести к сложнообнаружимым ошибкам при web-разработке:
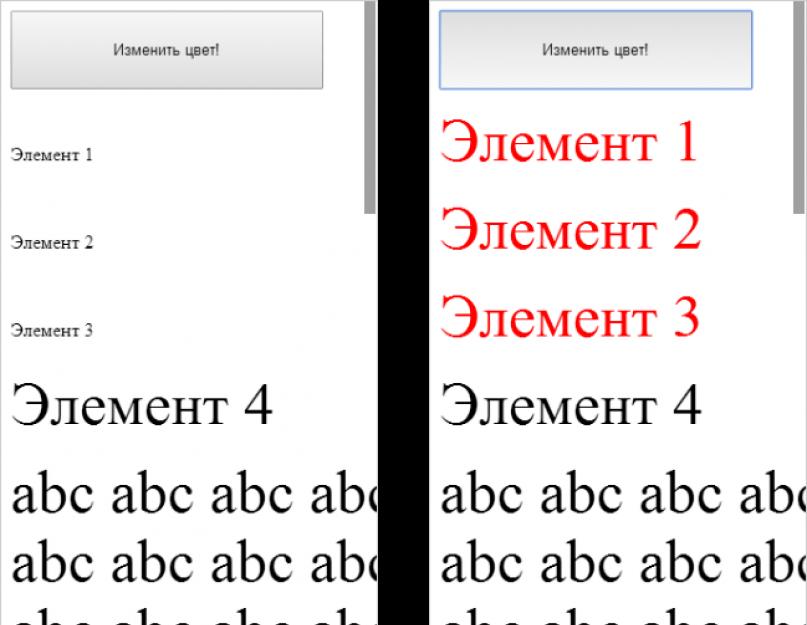
Существуют 4 элемента, у первых трех из которых которых задано display: inline-block , а у 4-го - нет. В результате, у 4-го элемента размер увеличивается сразу после загрузки страницы, а у элементов 1–3 - только после изменения их цвета.
Показать код
Проблема с Font boosting в Google Chrome for Mobile window.onload = function () { /* Вновь созданные элементы */ var spnSpan1 = document.getElementById ("span-1"); var spnSpan2 = document.getElementById ("span-2"); var spnSpan3 = document.getElementById ("span-3"); var btnGo = document.getElementById ("btnGo"); /* Изменим цвет элементов, и их размер неожиданно увеличится */ btnGo.onclick = function () { spnSpan1.style.color = "red"; spnSpan2.style.color = "red"; spnSpan3.style.color = "red"; } }
Элемент 1
Элемент 2
Элемент 3
Элемент 4
Abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc
Смотреть пример on-line .
Зная об этих особенностях, можно понять причину странного поведения Google Chrome for Mobile в Примере 1:
В результате, дальнейшее уменьшение масштаба страницы станет невозможным, и font boosting, призванный компенсировать это уменьшение, естественным образом не запустится.
Показать код
Решение№1 проблемы с Font boosting в Google Chrome for Mobile window.onload = function () { var spnSpan1 = document.getElementById ("span-1"); /* В резальтате, font boosting не возникнет, и размер элемента при изменении его цвета не будет меняться. */ alert ("Ширина элемента до изменения цвета: "+ spnSpan1.offsetWidth +"px"); //186px spnSpan1.style.color = "red"; alert ("Ширина элемента после изменения цвета: "+ spnSpan1.offsetWidth +"px"); //186px }
Элемент
Abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc
Смотреть пример on-line .
Однако, данный способ не всегда применим, особенно если мы разрабатываем javascript-библиотеку и не имеем полного контроля над конечной страницей.Способ 2 - принудительно спровоцировать font boosting сразу после создания элемента. Для этого надо:
Показать код
Решение№2 проблемы с Font boosting в Google Chrome for Mobile window.onload = function () { var spnSpan1 = document.getElementById ("span-1"); /* Провоцируем font boosting сразу после создания элемента. */ doReflow (); doFontBoosting (spnSpan1); /* В результате, в дальнейшем размер его шрифта уже не будет меняться. */ alert ("Ширина элемента до изменения цвета: "+ spnSpan1.offsetWidth +"px"); //186px spnSpan1.style.color = "red"; alert ("Ширина элемента после изменения цвета: "+ spnSpan1.offsetWidth +"px"); //186px } function doReflow () { document.body.offsetWidth; } function doFontBoosting (elElement) { var strColor = elElement.style.color; elElement.style.color = (strColor == "red" ? "blue" : "red"); elElement.style.color = strColor; }
Элемент
Abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc
inline-block
Насколько интернет-браузер гибок в настройках масштабирования, имеет большое значение. Не только создатель сайта в ответе за удобство своего детища, важную роль в цепочке доставки веб-контента пользовательской аудитории также играет веб-обозреватель. Плодотворную работу по настройке удобочитаемых шрифтов, оптимального размера изображений и веб-элементов сайта свести на нет может ущербность функционала масштабирования браузера. Такое, увы, встречается среди огромного числа браузеров для операционной системы Android. Но стоит учитывать, что на мобильных браузерах лежит огромная ответственность по адаптации веб-содержимого под маленькие экраны устройств и сенсорное управление. С браузерами для Windows дела обстоят проще из-за нестесненного пространства экранов компьютеров. Но если только говорить о ПК и ноутбуках. Экраны планшетов и нетбуков нуждаются в гибкости параметров масштабирования и самой Windows, и отдельных программ.
Давайте посмотрим, какой потенциал настроек масштабирования заложен в самом популярном браузере Google Chrome, а также в других представителях рынка веб-обозревателей, базирующихся на платформе Chromium.
Масштабирование отдельных сайтовКнопки масштабирования отдельных веб-страниц спрятаны в главном меню Chrome. Это пункт меню «Масштаб».
Масштабировать содержимое окна также можно клавишей Ctrl в сочетании с прокруткой колеса мыши или нажатием клавиш «+»/«-». Для возврата каждой отдельной веб-странице исходного 100%-ного масштаба предназначено сочетание клавиш Ctrl+0.
Google Chrome запоминает выставленный масштаб для каждой отдельной веб-страницы и применяет его для всего сайта. При следующем открытии любой из страниц этого сайта масштаб будет таким, каким он был установлен в предыдущий раз.
Масштабирование всех веб-страницУстановить масштаб, альтернативный исходному 100%-ному, для всех веб-страниц, отображающихся в окне Google Chrome, включая настроечные вкладки самого браузера, можно в его настройках.

В поисковом поле настроек прописываем ключевой запрос «Вид страниц» – название раздела параметров масштабирования – и в выпадающем перечне графы «Масштаб страницы» выбираем оптимальный вариант.

Кроме смены масштаба, здесь же, в разделе настроек «Вид страниц» для всех веб-страниц в окне Google Chrome может быть применен отличный от предустановленного размер шрифта текста публикаций – мелкий, средний, крупный, очень крупный.

Плюс к этому, нажав кнопку «Настроить шрифты», получим доступ к установке нужного размера для отдельных видов шрифтов и к смене кодировки.

Но стоит учитывать, что настройки шрифтов отдельными сайтами могут игнорироваться.
Расширения для масштабированияУвеличить возможности Google Chrome в плане настроек масштабирования веб-содержимого можно за счет расширений из магазина этого браузера. Рассмотрим отдельные из них.
Расширение ZoomРасширение Zoom реализует удобный доступ к масштабированию прямо на панели инструментов Chrome. Это появляющаяся небольшая панель с кнопками увеличения и уменьшения масштаба, кнопкой его сброса к исходному значению, а также ползунком и пошаговой накруткой для тонкой настройки отображения веб-страницы.

Тогда как штатный механизм масштабирования Chrome делает резкие скачки, перепрыгивая, например, с 110% сразу к 125%, расширение Zoom позволяет менять масштаб страницы и резкими скачками, и плавно с накруткой каждого отдельного процента. Вспомним, не такой точно, но похожий механизм для удобного масштабирования был реализован в старой Opera 12.
Расширение Zoom AllРасширение Zoom All – это альтернатива настройкам Chrome по заданию единого масштаба для всех веб-страниц. Альтернатива более удобна тем, что масштаб управляем с помощью отдельной кнопки прямо на панели инструментов браузера. Расширение Zoom All – это еще и более гибкая альтернатива, поскольку при настройке масштаба предлагаются небольшие скачки. Увеличивать и уменьшать масштаб всех веб-страниц в окне браузера можно на каждые 10%, а не прыгать со 125% до 150%, как это предусматривается настройками масштабирования самого Chrome.

Расширение iZoom предназначено для автоматической настройки оптимального масштаба на веб-страницах Chrome. При клике на кнопку расширения его можно при необходимости отключать, а потом снова включать в первой графе «Enabled» (включение – «Yes», отключение – «No»). iZoom предлагает три режима автоматического масштабирования. Первый режим – «Shrink Only» – фиксирует все веб-страницы на 100%-ном масштабе и адаптирует содержимое окна Chrome так, чтобы не было горизонтальной полосы прокрутки. Второй режим – «Grow Only» – постоянно удерживает страницы по ширине окна и предусматривает их увеличение с появлением горизонтальной полосы прокрутки. Третий режим – «Shrink And Grow», он, как и предыдущий, обеспечивает масштаб по ширине окна, но при дальнейшем увеличении масштаба манипулирует только веб-элементами и не допускает появления горизонтальной полосы прокрутки.

После смены режима масштабирования необходимо обновить веб-страницу. В дополнительных опциях расширения – «Advanced Options» – можно установить значение максимально и минимально допустимого масштаба для отдельных режимов («Maximum Zoom Allowed»), чтобы скорректировать момент появления горизонтальной полосы прокрутки. Отдельные сайты можно внести в список исключений – «Exceptions», чтобы на них не распространялось действие расширения iZoom.
Сброс настроек масштабированияКак упоминалось выше, Google Chrome (имеется в виду без расширений) запоминает настроенный для каждого отдельного сайта масштаб. Настройки масштабирования не синхронизируются с профилем Google и привязываются только к конкретному компьютерному устройству. Предполагается, что другое компьютер имеет отличный экран, и для него, соответственно, будет актуален иной масштаб. Но в случаях замены монитора или применения другого масштаба в настройках экрана Windows может возникнуть надобность сброса настроек масштабирования в Chrome. В качестве альтернативы клавишам Ctrl+0, которые нужно жать на каждом отдельном сайте, для этих целей браузер может предложить удобную форму в настройках. Она позволит оперативно сбросить масштаб всех веб-сайтов профиля, для которых ранее устанавливалось отличное от исходного значение. В разделе настроек Chrome вписываем ключевой запрос «Настройки контента» и в графе «Личные данные» жмем кнопку «Настройки контента».

Ищем графу «Масштабирование» и жмем «Настроить».

Увидим перечень всех сайтов с отличным от исходного масштабом. Удаляем эти настройки нажатием на крестик в конце строки каждого сайта. По завершении жмем «Готово».

Потом нажимаем «Готово» в предшествующем окошке.

Google Chrome – одна из тех программ, которую касается проблема размытости шрифтов при установке большего, чем 100%, масштаба в настройках экрана системы Windows 10. И поскольку браузер позволяет масштабировать веб-содержимое собственными средствами, установленный для Windows 10 больший масштаб конкретно для Google Chrome можно отключить. Впрочем, как можно это сделать и для других программ, в окне которых отображаются размытые шрифты. Делается это в свойствах ярлыка запуска каждой отдельной программы. На рабочем столе Windows 10 ищем ярлык Google Chrome, вызываем на нем контекстное меню, выбираем «Свойства».

Переключаемся на вкладку «Совместимость». Выставляем галочку на опции отключения масштабирования при высоком разрешении экрана и применяем изменения.

А вот добиться в Chrome увеличения масштаба верхней панели инструментов, где, в частности, располагаются кнопки расширений, нельзя. Ни средствами самого браузера, ни с помощью его расширений. Как и нельзя увеличить масштаб главного меню Chrome. Здесь можно рассчитывать только на масштабирование экрана средствами самой Windows. Так что если говорить о комфортной работе на устройствах с маленькими экранами и сенсорным управлением, то, увы, здесь Google Chrome будет заметно проигрывать другим браузерам. Под рынок Windows-планшетов более адаптированы браузеры Microsoft Edge, Mozilla Firefox и Opera с их более массивными верхушками и панелью инструментов, попросторней, чем у Chrome. Ну и, конечно же, Яндекс.Браузер с новым интерфейсом .
Отличного Вам дня!
Мой блог работает на WordPress . Недавно я столкнулся с одной неприятной проблемой. При переходе на любую из страниц блога шрифт увеличивался до непристойных размеров, что не только не радовало глаз, но и делало страницу плохо читаемой. Неприятность эта случалась только при использовании браузера Chrome – другие браузеры отображали блог вполне корректно. Причем после обновления страницы при помощи клавиши f5 шрифт становился нормальных размеров. Так же помогало масштабирование страницы – зажатая клавиша Ctrl и вращение колесом мыши.
Проблема есть и ее нужно решать. Сначала я подумал о проблеме неправильного восприятия браузером Chrome масштаба отображения страницы, но внимательно присмотревшись к изображениям, я понял, что масштаб не причем – размер всех изображений оставался прежним. Загвоздка была именно в размере шрифта. Долгие исследования русскоязычного сегмента интернета и пара десятков просмотренных статей не помогли исправить положение. Зато я обзавелся новым симпатичным шрифтом от Google, поддерживающим кириллицу, и отмел предположение, что виноват плохо совместимый с «великим и могучим» шрифт. Так что время было потрачено не совсем зря. Я даже почувствовал себя избранным, т.к. во время поисков не нашел жалоб на подобные баги в Chrome .
Далее я начал исследовать англоязычные сайты и очень быстро понял, что моя проблема далеко не уникальна и порождает море дискуссий. Но даже несмотря на это, вопрос об исправлении размера шрифта оставался открытым. Меня в корне не устраивали поползновения на целостность кода в «style.css », «header.php », «functions.php » и прочих файлах темы. Да и положительного результата такие изменения чаще всего не давали.
Пара просмотренных сайтов, несколько горячих дискуссий и я у цели!!! Интересно? Еще бы!
ПричинаПричина проблемы отображения увеличенного шрифта в Chrome для моего блога на WordPress стала – мы слышим барабанную дробь – «rem».
Дело в том, что создатели WordPress -тем в последнее время начали активно использовать масштабируемую единицу для определения размера текста. Имя этой единице rem . Именно в ней крылась причина неправильного масштабирования шрифта. Хотя я уверен, что корень настигшего меня несчастья лежит гораздо глубже – где-то во взаимодействии WordPress , Chrome и некоторых WP-тем . Но копаться в глубинных причинах произошедшего, у меня не было ни времени, ни желания.
РешениеЧтобы исправить ошибку масштабирования шрифта при открытии сайта в Chrome, нужно заменить «rem » на «em » в теге «body », который прописан в файле «style.css » вашей WordPress-темы .
Заходим в административную панель WordPress и следуем по следующему пути:
Внешний вид -> Редактор -> Таблица стилей (style.css )
Находим тег body и в параметре font-size заменяем единицы измерения величины шрифта с rem на em .
У меня этот кусок до изменения выглядел вот так:
После изменения он выглядит вот так:

Вот и все – размер шрифта перестал плясать. Побочных явлений после такой правки кода я пока не наблюдал. Надеюсь, они не появятся.
Я не гарантирую работоспособность данного метода для всех тем WordPress . Лично мне он помог.
Post Views: 401
Обратите внимание: это инструкция для неопытных пользователей
Подобно другим браузерам Chrome для Android обладает многими полезными опциями. Одна из них дает возможность увеличивать или уменьшать установленный по умолчанию размер шрифта на веб-страницах.
Конечно, чтобы увеличить размер шрифта, вы можете воспользоваться зумом или дважды нажать на +, одновременно удерживая клавишу CTRL. Но если вы всегда предпочитаете большой размер букв, почему бы не установить его сразу?
Чтобы поменять размер шрифта, установленный в Chrome для Android в первую очередь вам необходимо открыть данное приложение на вашем девайсе. Далее в открытом Chrome нажимаете на кнопку меню, которая находится в верхнем правом углу и жмете Настройки. В подменю Настроек вы увидите опцию Легкость просмотра. Нажав на нее, покажется бегунок, позволяющий легко поменять установленный в браузере размер шрифта, с мелкого (вы можете уменьшить до 50%) до крупного (увеличить до 200%). После установки желаемого кегля, вы можете вернуться к просмотру, и текст автоматически примет новый размер. Вы также можете нажать на масштабирование, которое весьма полезно на некоторых сайтах, где по каким-то причинам не происходит отклик на двойное нажатие на клавишу + или ее удержание при одновременном удерживании клавиши CTRL (но вы сможете регулировать размер шрифта, если включите эту опцию масштабирования)
1. Кнопка меню в Chrome всегда находится в верхнем правом углу. 2. Когда меню открыто, найдите Настройки.