Инструкции опернкарт – документация
Opencart – одна из популярнейших сегодня систем управления (движков) интернет магазина. К сожалению, несмотря на высокую популярность CMS, движок имеет множество существенных недочетов, ограничений по функционалу и откровенных недоработок.
В процессе работы по созданию сайтов, или “привидения в порядок” существующих, уже работающих сайтов, накопилось множество материала по устранению “косяков”, разнообразных доработок, подборки “кошерных” модулей и исправления “кривых”, расширения функционала магазина.
На страницах блога вы найдете для себя информацию по устранению недоработок с SEO составляющей Opencart, сможете скачать хорошие бесплатные модули Opencart, не ограниченные жлобскими лицензиями (на лицензированные модули к сожалению будут оставлены только ссылки на страницы авторов), коддинг по изменению логики работы некорох функций движка и многое другое.
Надеюсь что с помощью данного блога Вы превратите свой магазин на Opencart в идеальную систему управления сайтом.
Инструкци Opencart
Здравствуйте. В прошлой статье этой серии статей, условно названной «Русский OpenCart» я . Успешная установка OpenCart проверяется контрольными входами на витрину магазина и в его административную часть.
Для входа в административную часть OpenCart вы должны помнить логин и пароль администратора магазина, которые задавались на этапе установки магазина. Если вы забыли пароль и логин администратора, читаем мою статью и восстанавливаем, всё что забыли.
Главная страница административной панели Open Cart
Правильное название главной страницы административной панели Open Cart называется «Панель состояния». Меню административной панели открывается, как слайдер, с левой стороны страницы (кнопка открытия меню вверху страница, над меню).
Разработчики OpenCart создали максимально удобную главную страницу магазина. Основа администрирования Opencart это его меню. Оно располагается слева страницы. Все пункты меню активные и раскрываются при нажатии.
На странице размещены все необходимые модули для визуальной оценки активности магазина. Здесь и количество заказов (1), количество продаж (2), количество зарегистрированных клиентов (3), количество покупателей в режиме on-line (4). Кроме этого карта входа посетителей (5), графический анализ количества клиентов в сравнении с количеством покупателей (6). Завершает статистику: модуль Активности покупателей (7) и последние заказы (8).
Общие настройки OpenCart
После знакомства с главной страницей административной панели OpenCart, переходим к общей настройки.
Название магазина OpenCart
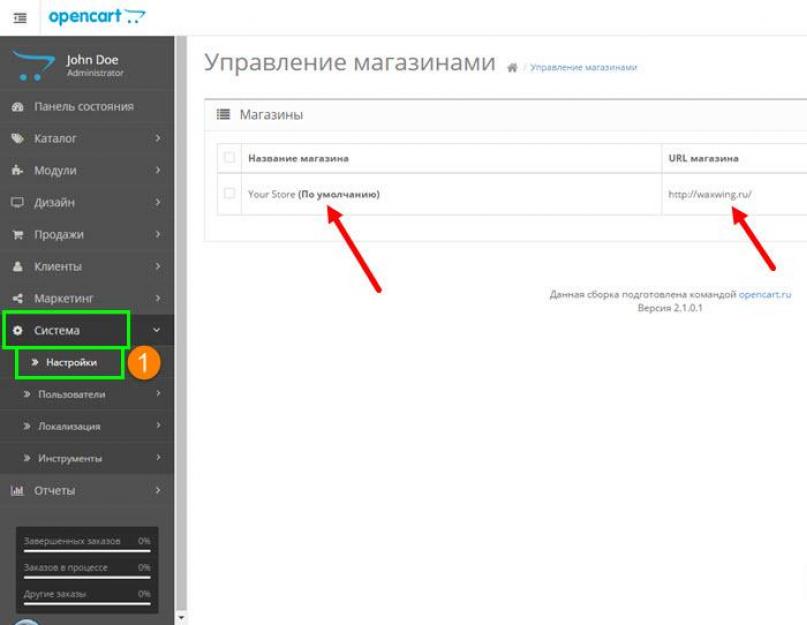
Идем на вкладку Система→Настройка из меню административной панели.

Видим название магазина по умолчанию и его адрес URL. Все настройки магазина производятся через кнопку «карандаш» (2), которую мы и жмем. Это основная страница административной панели Opencart, которую мы используем в этой статье. Здесь, расположены все основные настройки магазина.

Как видим, страница общие настройки OpenCart включает свое меню из 8 пунктов:
- Основное;
- Магазин;
- Локализация;
- Опции;
- Изображения;
- Почта;
- Сервер.
Идем на каждую вкладку этого меню и выставляем общие настройки нашего Интернет магазина Opencart.
Общие настройки OpenCart — Основное

Основные настройки OpenCart включают задание названия магазина (Title), описание (Description), ключевые фразы (Keywords). Эти графы имеют прямое отношение к SEO оптимизации магазина и обязательны к заполнению.
1. Title должен быть не длиннее 70 знаков с пробелами и включать основную группу товаров магазина (главный ключ). Например, «Детский сад: Интернет торговля товарами для детей» или «Шинпром: продажа автомобильных шин». В Title в сконцентрированном виде должна содержаться вся суть вашей Интернет торговли. 2. Description (описание) должно раскрывать Title магазина. Длинна описания не больше 160 знаков с пробелами. Можно больше, но поисковики будут его обрезать, в привью поисковой выдачи. 3. Keywords (ключевые фразы) тег потерявший актуальность для SEO. Но лучше его заполнить 3-5 основными ключевыми фразами.Примечание: Перед созданием Интернет магазина вы должны были подготовить основное и расширенное семантические ядра для раскрутки и оптимизации сайта магазина. Именно семантическое ядро служит источником для названия, описания и ключевых слов в настройках интернет магазина.
4. Настройки «Шаблон магазина» и «Макет магазина»(5) оставляем как «default». Шаблон магазина сменить не можем, потому что он единственный, а макет не будем менять, чтобы не запутаться в настройках. Забегая вперед, замечу, что макет это внешний вид витрины магазина с размещенными на ней модулями. Макет можно создать самому.CMS Opencart - идеальное решение для создания небольшого торгового ресурса. Она не требует особых затрат и имеет такие преимущества как:
Поддержка мультиязычности.
Неограниченное количество страниц, категорий, продуктов, брендов.
Модульная система (возможность создавать на одной платформе несколько магазинов на Opencart).
Поисковая оптимизация.
Расширение функциональности за счет установки дополнений.
Возможность установки различных тем.
Также существует русифицированная расширенная версия OpenCart – ocStore. Его мы и будем устанавливать, так как “из коробки” он наиболее эффективен для России. В отличии от OpenCart, в нем уже есть:
Русский языковый пакет
Локализация базы данных
SEO-оптимизация (добавлены title и h1 для товаров, категорий, производителей и др.)
Расширенный функционал.
Итак, давайте по шагам разберем, как создать магазин на Opencart.
Шаг 1. Установка Opencart на хостинг
Описание. Здесь вносим описание категории для посетителя. Отображение зависит от шаблона.
HTML-тег Title. Здесь вписываем заголовок страницы. Например, “Русская кухня”.
HTML-тег H1. Здесь можно продублировать заголовок страницы. В нашем примере он будет отображаться как на рисунке.

- Мета-тег Description и Мета-тег Keywords.
Это мета-теги описания и ключевых слов для поисковых систем.
Вкладка “Данные”:
Родительская категория. Если категория, которую создаем, является родительской, то ничего не выбираем. Если она является подкатегорией, то выбираем здесь для нее родительскую категорию. В нашем примере “Русская” - это родительская категория, поэтому оставляем без изменений.
SEO URL. Здесь прописываем URL-метку нашей категории для отображения в ссылке. Обычно указывается название категории на латинице. Если категория состоит из двух слов, разделенных пробелом, то пробел меняем на дефис или нижнее подчеркивание. В нашем примере будет “russkaya”.
Изображение категории. Здесь добавляем изображение, которое будет отображаться вверху. Отображение зависит от используемой темы. В нашем примере оно будет отображаться под текстом HTML-тег H1 (на рисунке выше обведено рамочкой).
Главное меню. При установленной галочке категория будет отображаться в верхнем меню. Работает только для основных категорий.
Сохраняем категорию, щелкнув по значку дискеты вверху. Подкатегории добавляются таким же образом, только в родительской категории необходимо указать, к какой категории относится подкатегория.
Шаг 4. Добавление и настройка товара на Opencart
Переходим в Каталог => Товар. В открывшемся окне мы видим уже созданные в процессе установки товары. Вы можете оставить их для примера или удалить. Удаление происходит также, как и удаление категорий.
Как добавить товар на Опенкарт - простой пример
Добавляем новый товар, щелкнув по значку “плюс” вверху. Откроется страница с несколькими вкладками, которые мы и рассмотрим.
Вкладка “Общие”:
Наименование. Название товара, например “Щи из свежей капусты”.
Описание. Описание товара, которое увидит посетитель.
- HTML-тег Title, HTML-тег H1, Мета-тег Description, Мета-тег Keywords. Эти поля имеют такие же функции как и у категорий, но только для товара.
Теги товара.
Теги товара в Opencart - это своего рода метки товара, которые отображаются внизу. По ним можно быстро найти похожие товары, они положительно влияют на поисковую оптимизацию.
Вкладка “Данные”:
- Изображение товара. Главное изображение товара. Будет отображаться на странице категории и первым в карточке товара.
Модель. Здесь указываем код товара, который будет отображаться в карточке товара. Можно использовать внутренний артикул или уникальное наименование.
Цена. Указываем цену нашего товара.
Количество. Указываем количество товара на складе.
- Минимальное количество. Указываем минимальное количество для заказа. Т.е., если у вас оптовая торговля, то можете указать какое минимальное количество нужно добавить в корзину, чтобы сделать заказ на товар.
- Вычитать со склада. Если будет указано “Да”, то при каждом заказе количество на складе будет уменьшаться. В нашем примере товар готовится каждый раз после заказа и какого-то определенного количества на складе не имеет. Поэтому указываем “Нет”.
- Отсутствие на складе. Выбираем тот текст, который будет показываться посетителю в случае, если товар закончился на складе.
SEO URL. Так же, как и в категориях, прописываем уникальную метку для ссылки. Например, shchi-iz-svezhej-kapusty.
- Размеры (Д x Ш x В). Обязательно указывайте, если потом будете использовать модули для расчета доставки. В нашем примере указание размеров не требуется.
Единица длины. В чем измеряем - см или мм.
Вес. Указываем вес товара.
Единица веса. В чем измеряем - кг или г.
Статус.
Статус указываем “Включено”, чтобы наш товар отобразился на витрине.
Вкладка “Связи”:
Производитель. В нашем примере производство собственное, поэтому оставляем поле пустым. В других случаях здесь указываем производителя. Предварительно производителей надо добавить через которого Каталог => Производители.
- Сопутствующие товары.
Сопутствующие товары в Opencart - это товары, которые отображаются в карточке основного, под описанием. Здесь можем указать товары, которые советуете приобрести к данному товару. Например, аксессуары. В нашем примере хлеб, лаваш и прочее. Эти товары уже должны быть добавлены в магазин, чтобы была возможность их выбрать.
Вкладка “Скидки”:
Тут можно установить цены в зависимости от количества (2). Указываем количество, при котором начинает действовать цена со скидкой (1). Также данную скидку можно ограничить по времени, указав дату начала и дату окончания (3 и 4). Для добавления новой скидки от следующего количества жмем на плюс (5).

Вкладка “Акции”:
Тут можно установить новую цену на определенный период, например, для распродажи. Указываем новую цену (1), дату начала и дату окончания (2 и 3). Если нужно указать ещё, то жмем на плюс (4).

Вкладка “Изображения”:
На этой вкладке мы можем добавить дополнительные изображения для нашего товара.
Вкладка “Бонусные баллы”:
На этой вкладке можно использовать систему накопления бонусных баллов для покупки товаров.
1. В поле “Баллы” указываем количество баллов, за которые покупатель может приобрести товар. Если товар невозможно приобрести за баллы, то укажите 0.
2. В поле “Бонусные баллы” укажите количество баллов, которые покупатель получит, купив товар.

После внесения всех настроек сохраняем, нажимая на значок дискеты вверху. На этом создание простого товара закончено.
Перейдем к более сложному товару, имеющему в нашем примере разные порции.
Как добавить товар на Опенкарт - пример посложнее
Прежде чем добавлять товар, нам необходимо добавить опции, перейдя в Каталог => Опции
. В открывшемся окне мы видим уже созданные в процессе установки Opencart опции. Удаляем их также, как и ранее в категориях.
Добавляем новую опцию, нажимая плюс вверху.
2. Затем выбираем тип опции - в нашем примере “Переключатель”, чтобы была возможность выбрать только один вариант.
3. Указываем порядок сортировки - необязательно.
4. Далее вносим значения опции, нажав плюс: само значение (5), изображение к нему (6) и порядок сортировки (7). Порядок сортировки в нашем примере имеет значение, чтобы не нарушать логику, так как значений будет два (250г и 300г) и они должны следовать по возрастанию.

Теперь перейдем к добавлению товара с опциями. Ранее мы уже добавляли товар и на этом подробно останавливаться не будем, за исключением вкладки “Опции”, которую мы ещё не рассматривали.
1. Выбираем на вкладке только что созданную опцию “Порция”. Появится окно для внесения значений.
2. В поле “Обязательно” выставляем значение “Нет”, чтобы покупатель мог добавить товар без выбора опции. Но для этого должна быть полностью прописана карточка товара с опцией по умолчанию - должна быть указана цена и вес порции (100 руб. и 200 г соответственно).
3. Добавляем новое значении опции.
4. Выбираем значение.
6. Прописываем надбавку на цену.
7. Добавляем вес к исходной порции.
8. Сохраняем товар.

Вот какая карточка в итоге у нас получилась:

Таким образом, в Opencart мы можем сделать настройку фильтров, описывающих самые разные свойства товара. Покупатель сможет выбирать товары по цвету, размеру, модификации, комплектации и прочим параметрам.
Шаг 5. Настройка приема платежей на Opencart
1. Для настройки платежей переходим в Дополнения => Платежи . На странице есть несколько модулей оплаты.
2. По умолчанию они не установлены и для того, чтобы их установить, нужно нажать на плюс.
3. После этого можно перейти к редактированию, нажав на значок карандаша.

В нашем примере рассмотрим только один способ оплаты - “Оплата при доставке”, так как все остальные способы похожи и отличаются только количеством полей для заполнения. Если у вас подключены агрегаторы платежей, вам понадобится информация, предоставленная агрегаторами.
Переходим в редактирование модуля:
- Минимальная сумма. Указываем минимальную сумму для оплаты данным способом. При сумме заказа меньшей этого значения способ будет не доступен.
- Статус заказа после оплаты. Указываем статус заказа после поступления оплаты. В нашем примере статус будет “Доставлено”.
Статус.
Для включения способа необходимо выбрать “Включено”.
Шаг 6. Настройка доставки Opencart
В нашем примере будут использоваться два варианта доставки - фиксированная стоимость доставки (150 рублей) и бесплатная доставка при сумме заказа от 1000 рублей.
1. Для настройки способов доставки переходим в Дополнения => Доставка. На открывшейся странице мы увидим несколько способов доставки, среди которых есть необходимые нам.
2. Устанавливаем их, нажав на плюс.
3. Переходим к редактированию, нажав на карандашик.

Начнем с редактирования способа “Фиксированная стоимость доставки”:
Стоимость. Указываем стоимость доставки. В нашем пример 150.
Класс налога. Меняем на “Не выбрано”, так как налоги мы не используем, работая с физлицами.
Сохраняем, нажав на дискету вверху.
- Порог стоимости. Указываем минимальную сумму для того, чтобы бесплатная доставка стала доступной. В нашем примере - 1000.
Статус.
Указываем “Включено”.
Сохраняем.
Итог
Мы вкратце рассказали о создании интернет-магазина на Opencart на примере магазина еды с доставкой. Конечно, в статье мы рассмотрели только базовые настройки модулей. При более тщательном изучении движка вы можете построить онлайн мегамаркет со своими маркетинговыми фишками.
Не ограничивайте свою фантазию! Устанавливайте движок, выбирайте подходящую тему и экспериментируйте!
На этом все. Успехов в создании интернет-магазина!
С развитием технологий, интернет стал важной частью любого бизнеса. Практически каждая компания имеет свой . Современные предприниматели открывают интернет-магазины, как в дополнение к существующим оффлайновым площадкам, так и в качестве основного и полноценного инструмента продаж.
Для начинающего бизнесмена преимущества открытия интернет-магазина очевидны.
Онлайновая площадка требует гораздо меньше финансовых вложений, как при входе, так и в процессе развития бизнеса. Можно обойтись без большого количества персонала, без дорогостоящей аренды и оборудования. Плюс круглосуточная доступность, отсутствие территориальных ограничений, а также возможность самостоятельно и просто установить свой магазин и управлять им.
CMS Opencart, пожалуй самая привлекательная платформа в этом плане: она бесплатна, интуитивно понятна и с ее помощью, вы сможете запустить свой интернет-магазин уже через час.
Подробну инструкцию по созданию качественных и интересных презентаций вы найдете .
Хотите увеличить количество подписчиков? Тогда быстрее читайте - здесь самая подробная информация о том,как это сделать быстро и правильно.
Безопасность вашего магазина
Как обеспечить магазину безопасность:
- обеспечьте свой сайт от взлома, с помощью MyAdmin, AdminBlocker, Simple Login Security.
- защитить платежную информацию пользователей, вам поможет SecurePay, SecureTrading.
Теперь все готово, чтобы наполнять свой магазин товарами. Редактируйте каталог, создавайте категории и подкатегории товаров, заполняйте карточки, добавляйте информацию о продукте, фотографии.
Подключите инструменты "Google Аналитик" и "Яндекс.Метрику" для эффективного мониторинга продаж.
Получайте сводку о количестве посетителей, покупателей, заказов, количестве товаров купленных и просмотренных, с выделением всех категорий, подкатегорий и наименований.
Дмитрий Дементий
![]()
Из этой статьи вы узнаете, как создать интернет-магазин на CMS OpenCart.
Почему стоит работать с OpenCart
Покупателям все равно, какой движок вы используете. Они хотят быстро найти подходящий продукт, убедиться в приемлемости цены и надежности продавца, оформить заказ, оплатить его удобным способом и побыстрее получить. С помощью CMS OpenCart эти потребности аудитории можно удовлетворить.
Вам не все равно, какой движок использовать. CMS интернет-магазина должна соответствовать следующим характеристикам:
Свободное распространение. Зачем платить за движок, если есть качественные бесплатные продукты?
Простая и интуитивно понятная административная панель. С админкой интернет-магазина должен в течение получаса разобраться ваш брат, который будет помогать с развитием сайта во время школьных каникул.
Встроенная система мониторинга продаж. Конечно, основные метрики эффективности вы будете отслеживать с помощью «Яндекс.Метрики» или Google Analytics. Но некоторые данные полезно получать при каждом входе в админку.
Возможности кастомизации и расширения функциональности с помощью готовых бесплатных шаблонов, модулей и плагинов. Начинающему интернет-торговцу не с руки тратить деньги на оплату труда дизайнеров и веб-разработчиков.
SEO-дружественность. Русская сборка CMS OpenCart поддерживает функцию ЧПУ. А с помощью дополнительных расширений и настроек движок можно привести в соответствие с требованиями поисковиков для продвижения сайта .
Безопасность. С помощью платежных модулей и модулей безопасности можно защитить покупателей.
Перечисленным характеристикам соответствует CMS OpenCart. Ниже вы найдете инструкцию по созданию интернет-магазина на этом движке.
Шаг 1: устанавливаем OpenCart
Установить OpenCart можно после регистрации домена и оплаты услуг хостинг-провайдера. Если выбрали хостинг с поддержкой автоустановки движков, действуйте так.
В панели управления в списке доступных установок выберите актуальную версию OpenCart. Например, в cPanel установить CMS можно с помощью Softaculos. Запустите автоматическую установку.



Запустите автоустановщик.
Если выбрали хостинг без поддержки автоустановки CMS, действуйте так:
В кабинете управления хостингом создайте базу данных. Укажите название, логин и пароль.
Распакуйте архив и загрузите файлы на сервер с помощью FTP-клиента, например, SmartFTP или FileZilla. Данные для доступа к серверу через FTP получите у хостинг-провайдера.
Введите URL сайта в адресную строку браузера. Примите лицензионное соглашение, укажите данные доступа к базе данных и установите CMS.
Установите бесплатный модуль безопасности, например, OpenCart Total Security . Надстройка защищает сайт от действий злоумышленников.
Как подключить сайт к системам аналитики и мониторинга
Чтобы подключить Google Analytics, активируйте встроенный модуль. Для этого перейдите в меню админки «Модули – Расширения», с помощью выпадающего меню выберите вариант «Аналитика» и нажмите кнопку «Добавить» напротив опции Google Analytics.

В меню редактирования модуля добавьте код аналитики и измените статус на «Включено».

Подождите несколько минут и проверьте, поступают ли данные в Google Analytics.

Чтобы подключить систему аналитики «Яндекс.Метрика», добавьте код отслеживание в поле модуля Google Analytics.